Source:
http://ivancash.com/Infographic-of-Infographics
An emerging best practice with certain types of content — especially infographics — is to make that content available to share with embed code.
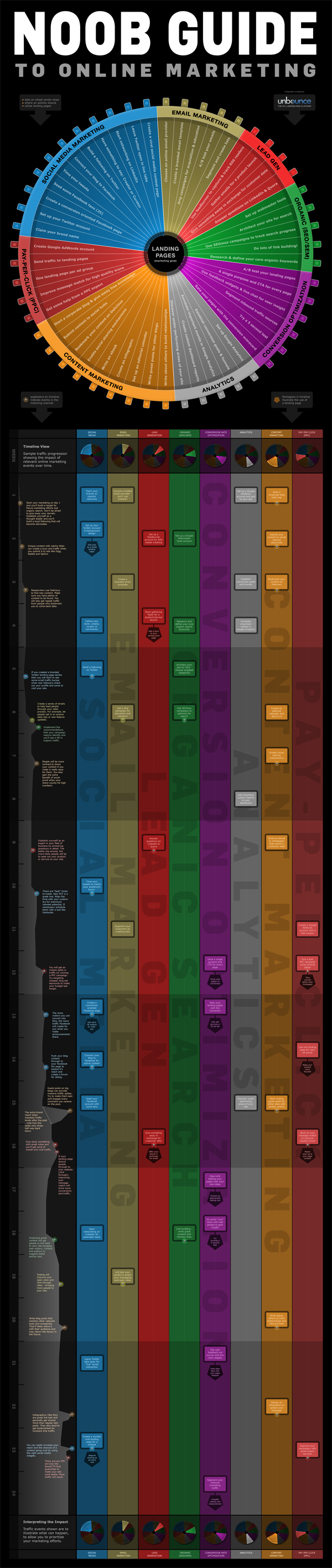
This ensures that people come back to your site to download the original content. In this example, we’re going to use the Noob’s Guide to Interactive Marketing – a fabulous infographic created by Unbounce, which is one of our technology partners. (We use Unbounce for landing page development and testing).
Step 1. Create two versions of your infographic.
The best practice that is emerging is to create two versions of your infographic generally in .png format:
- Full Monty – 1800 pixels wide – all details are evident
- Teaser – 600 pixels wide – some details not evident at this size
Generally speaking, the full-monty version with be 1800 pixels wide and as long as it needs to be to contain your content. The teaser version should be created no larger than 600 pixels wide. Ideally, you’ll want to create an infographic where some of the detail is not evident when viewed at 600 pixels wide. This encourages visitors to visit your site and download the full-monty version of your infographic.
Step 2. Create the embed code
While there are code generators floating around the web, code itself is really pretty simple. It’s a link and an image. Note that the image is the teaser while the link goes to the full-monty version of your infographic.
Here’s the generic format which you can copy and paste to customize for your infographic.
Step 3. Optimize the embed code for SEO purposes
Your intent here it to create traffic and links back to your site. So spend time on the following elements optimizing the following elements of your embed code.
For reference purposes here is the embed code from the Unbounce Infographic:

Note the elements you will want to optimize by using repetition:
Links to the full-monty version of the image.
Note how the name of the image is benefit oriented
The same as the name – helps with SEO
The same as the name & the link – helps with SEO
This appears underneath the embed code itself and credits the infographic back to your company
Results to Expect
If you follow the 3 steps listed above, your infographic will drive traffic back to your website, as people see the teaser on a bloggers’ site(s), get interested, and click through to download the full-monty version. Infographics have the potential to generate traffic to your website but do little to generate marketing-qualified leads. There is no name capture and unless you have visitor tracking and analytics software installed on your site, it is unlikely that you will know who is (anonymously) downloading your infographic.
Oh yes, here’s our example properly embedded:

Unbounce – The DIY Landing Page Platform
Source
http://ivancash.com/Infographic-of-Infographics
